Before engaging with a website designer, spend some time deciding the purpose of your website, your budget, business aims and future plans. Designers will normally quote you a price based on the specification you provide, changes and edits will incur extra cost so it’s worth finalising as much as you can beforehand.

What type of website do you require?
Business Card
The most basic has a single page, giving little more information than a business card. They are better than nothing but don’t expect to be easily found on search engines, as there is little content for them to react to.
Brochure
The most common type of website by far. Doing what it says on the tin, a brochure website provides details of your company, your products and services, just as a traditionally printed one would do. The main aim is to provide information, demonstrate expertise, build confidence and to engage with customers, collecting contact information and sales leads.
Typically starting with five pages, they can range to over two hundred.
News, Magazines, Blogs and Forums
Often applying to clubs and specialist interest groups. They allow articles to be published and in many cases to be discussed and commented on. They can complement brochure websites. Increasingly Social Media (mainly Facebook and LinkedIn) is being used in this area instead.
On-line shops
On-line shopping has boomed in the last few years with the UK leading Europe.
Shopping websites attempt to clone a real life shopping experience. To succeed, plenty of information about a product is needed. Ideally you should try to emulate the “touching and feeling” of the box in the shop using images and videos. It’s useful to be able to view or download instruction manuals. Reviews provide useful third party endorsements and comments.
Web Shops are often linked to a brochure website for a full experience.
Active / intelligent websites
These are portals to larger computer systems. The websites purpose is to provide an easy to use interface allowing access to data such as online banking and insurance. Unlike the other three categories which can be built on open software architecture, this type of website is normally custom built.
Design
Fashions move on and designs date, websites are no exception. Fortunately refreshing a design is now much easier thanks to technology. For websites built with a CMS (Content Management System), you can apply new design themes.
Branding
Logos, fonts and other design cues should follow company practice
Layer information
Present information at different levels with easy navigation links to more information, for example;
- Top level – what it does, what it’s used for and key benefits
- Middle level – main specification
- Detail level – Full specification, instruction and installation manuals, safety sheets etc.
What to prepare – Content
Requirements and Aims
If a website designer knows what your website is expected to achieve they will do a better job! List out the websites key requirements, your business aims and plans for the future. (The latter will allow the designer to make provision for future needs.
Design
It’s useful to be able to give the designer some idea on the sort of deign and layout you want. This can be links to other site you like, they don’t have to be in the same industry.
Text content
This is the most important part, ultimately this is where you put information across and it’s the main thing search engines take into account. Professional copywriters can assist in improving copy, but most will need your drafts to work on. Aim to keep as concise as possible, preferably breaking down into two or three levels of detail.
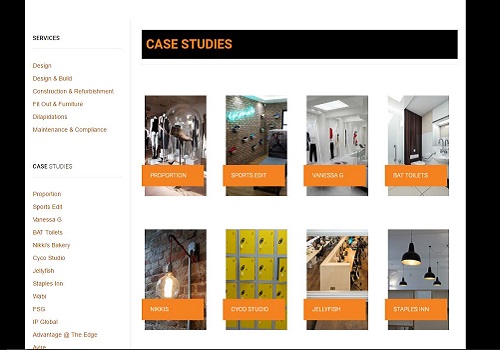
Photographic Images
Good pictures can make a website. If the subject demands, also include close ups of products and details, especially for shopping websites.

Videos
Videos are excellent at demonstrating how to do something, or how a product works. Short introduction on a company showing facilities is useful to build credibility. Use a professional, it’s worth the cost, keep home videos for your social media.
Schematics
If a diagram will help to explain something, use it!
Framework
Once you have all the components in place, provide information clearly stating where everything fits. Which text goes in what section, with what images and videos etc. It also helps to define the menu structure.
The more thoroughly you prepare, the less you will get interrupted, less rework and ultimately less cost.
What to avoid
Page complexity
Mobiles account for over 50% of all browsing activity, complex pages don’t display well on them. Just because a page passes a mobile responsive test, doesn’t mean it’s kind to eyes on a mobile screen.
Style and Colour
Take care in choice of style and colour, whilst bright backgrounds may stand out, if they make it difficult to read, it will put visitors off.
Poor navigation
Avoid trying to be too clever!
Keep to standard top level menus. Add additional navigation tools where they will help, finding your way should be intuitive. With large websites an additional menu typically to the right can be useful to link to other relevant pages.
All that jazz
Boxes that open, videos that play automatically and noisily as well as irritating animations that distract someone whilst reading, are a real turn-off.
Date stamps
If it’s not practical to regularly update your website, avoid anything that dates. If you open a page to find the Summer collection or menu in January, you’re not impressed.
Errors
Broken links, 404 errors etc. all point to a poorly maintained website, potential customers could easily conclude that your levels of service are not up to scratch!
Inconsistencies
Once inside a website, visitors soon adjust to it’s structure. To avoid upsetting this, navigation tools need to be consistent throughout. Call to action buttons should be consistently positioned.
Ugliness
Typography, typeface, type size and spacing needs to be consistent on every page as does the use of paragraph heading levels. Avoid over complexity, use of too many typefaces and colours. Underlined text should only be used for links, never for emphasis.
Feature overload
Remember: “Features impress, Benefits sell” and “Less Me Me Me more You You You”
Technically orientated websites often get carried away listing feature after feature. For every Feature quoted, there should be a resulting Benefit for the customer. Ultimately, it is the benefit delivered rather than how it is done, that clinches the sale.
Similarly don’t go on about how great you are with too many “me” statements, concentrate more on the what you deliver to your customer.